前言
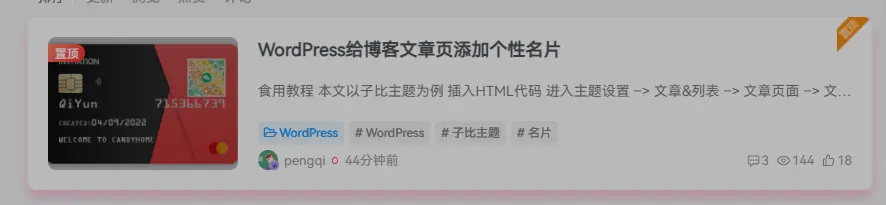
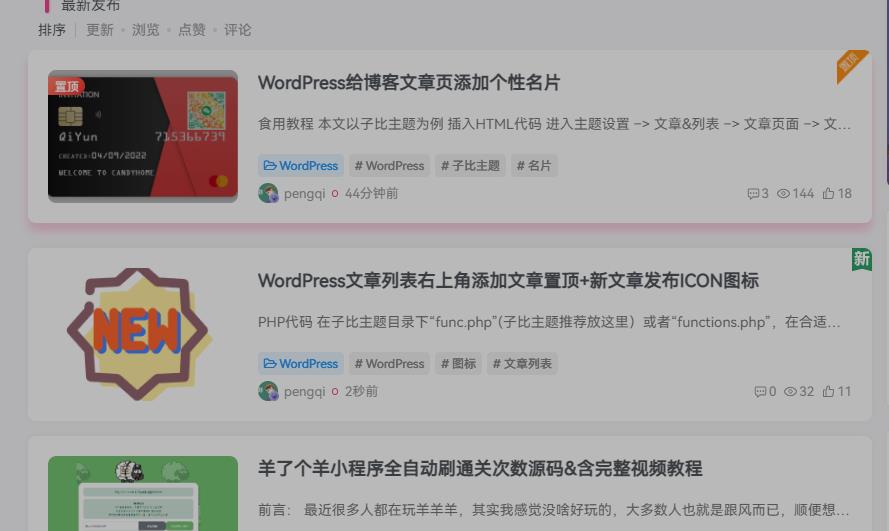
wordpress子比主题文章发布后会在文章表右上角显示ICON图标,大多数网站都有这个美化,但是有很多不太一样的地方,今天分享给大家,右上角的角标大家可以根据自己的喜好进行更换。


教程
1、在子比主题目录下“func.php”(子比主题推荐放这里)或者“functions.php”,在合适位置放下面PHP代码。
/**
* 新文章发布New小图标
*/
function tianyishangke_post_newicon($post){
//date_default_timezone_set('PRC');
$wiui_date = date("Y-m-d H:i:s");
$wiui_post_date = get_the_time('Y-m-d H:i:s', $post);
$wiui_diff = (strtotime($wiui_date)-strtotime($wiui_post_date))/3600;
if($wiui_diff<24){
$wiui_new_icon = '<div class="tianyishangke-new-icon"><img src="图标链接" draggable="false" alt="最新文章" /></div>';
}else if (is_sticky()){
$wiui_new_icon = '<div class="tianyishangke-new-icon"><img src="图标链接" draggable="false" alt="置顶文章" /></div>';
}else{
$wiui_new_icon = '';
}
//开始输出
return $wiui_new_icon;
}
上面代码中的图标链接自己修改。
图标素材





温馨提示:图片记得本地化,本站有图片防盗机制。
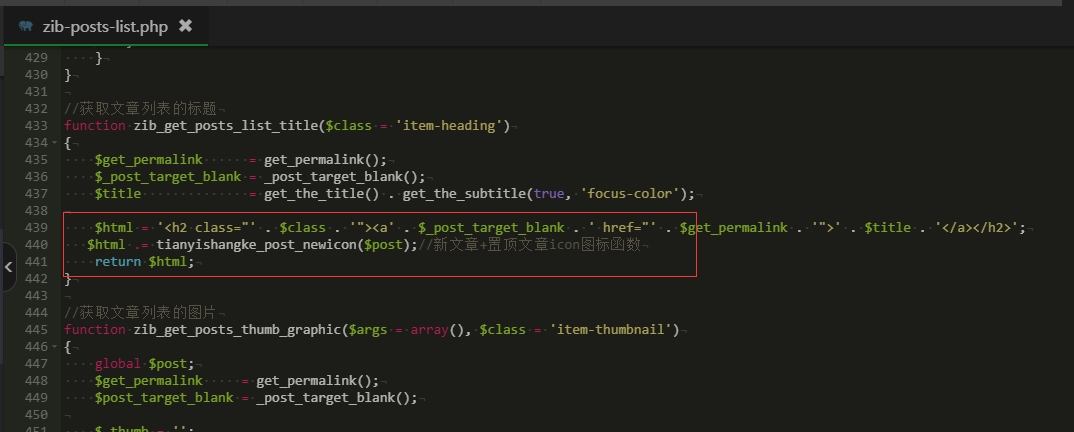
2、在子比主题目录下“/zibll/inc/functions/zib-posts-list.php”文件中,放在获取文章列表标题内,大概440行的文章放入下面PHP代码(看图)

$html .= tianyishangke_post_newicon($post);//置顶文章icon图标函数
CSS代码:
/*新文章发布图标样式*/
.posts-item{position: relative !important;}
.tianyishangke-new-icon{position: absolute;height: 35px;right: 0;top: 0;}
.tianyishangke-new-icon img{-webkit-user-drag: none;}
效果预览图

版权声明:本站所有资源均来自于互联网,版权归原著所有,站内所有文章,未经允许不得转载。
本站资源来自于互联网,如果本站无意侵犯了您的合法权益,请联系本站我们会及时删除。
本站提供的资源仅作研究、学习交流,禁止商业用途!如需商用请自觉购买正版授权,否则产生的一切后果将由下载用户自行承担!
侵权投诉联系方式:NmYmz@aliyun.com,我们将第一时间配合处理 !
本站资源来自于互联网,如果本站无意侵犯了您的合法权益,请联系本站我们会及时删除。
本站提供的资源仅作研究、学习交流,禁止商业用途!如需商用请自觉购买正版授权,否则产生的一切后果将由下载用户自行承担!
侵权投诉联系方式:NmYmz@aliyun.com,我们将第一时间配合处理 !